Save an answer in a variable
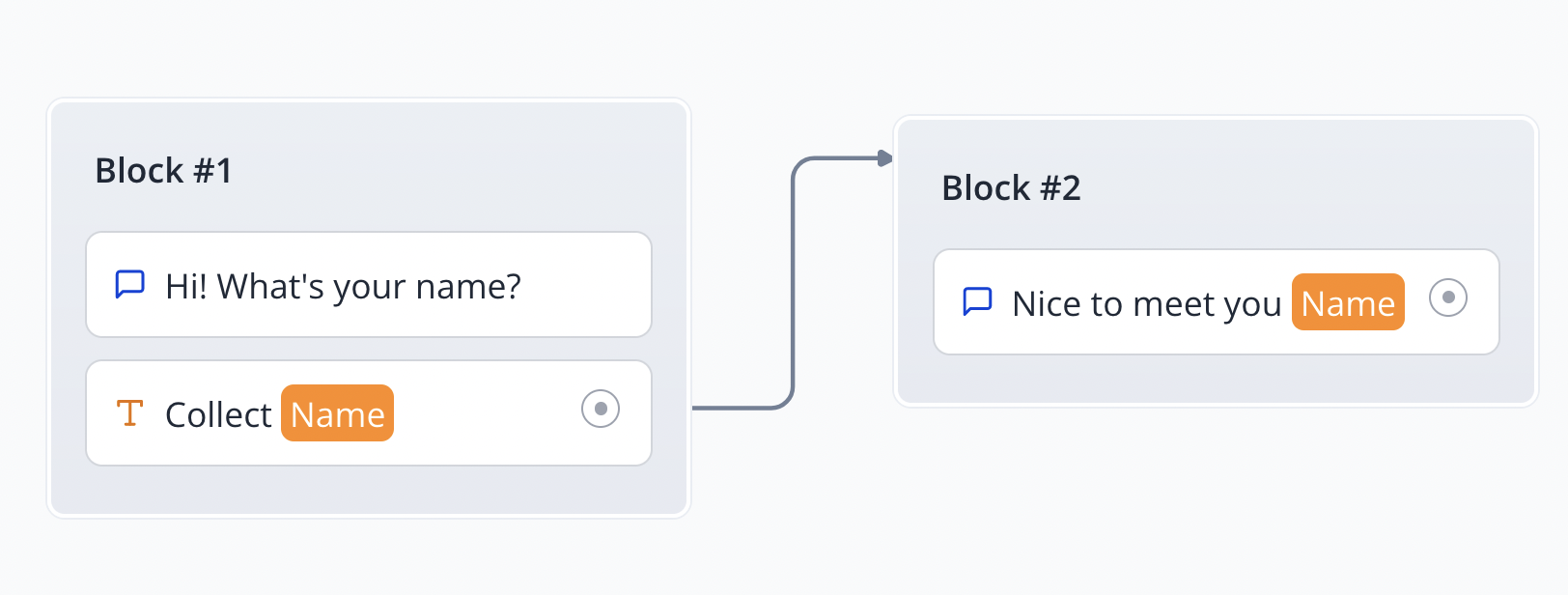
You can tell your input block to save the answer into a variable and reuse then in a further bubble for example:
Use variables
Once your variables are declared you can use theme anywhere in your bot. For example you can display it in a text bubble with the following syntax:{{My variable}} where “My variable” is the name of your variable.
Inline variable formatting
You can also decide to format your variable directly in the text bubble. For example if you want to display the variable “First name” in uppercase you can use the following syntax:{{={{My variable}}.toUpperCase()=}}
When you insert {{= ... =}}, it means what’s inside will be evaluated as JavaScript. So you can use any JavaScript inline function inside. The behavior is similar to the custom value in the Set variable block.
If you would like to get the first item of a list:
{{={{My variable}}[0]=}} or {{={{My variable}}.at(0)=}}
Likewise for last item:
{{={{My variable}}.at(-1)=}}
Advanced concepts
Here is a quick video that showcases advanced concepts about variables:Prefilled variables
By default, any declared variables in the bot can be prefilled by passing initial values in the URL. Let’s say my typebot contains these variables:- “Email”
- “First name”
https://typebot.io/my-bot?Email=test@test.com&First%20name=John (Note that spaces in variable names should be replaced by %20)
Then the variables will be prefilled as following:
- Email => test@test.com
- First name => John
prefilledVariables that contains a dictionary of your values. For example:
Hidden variables
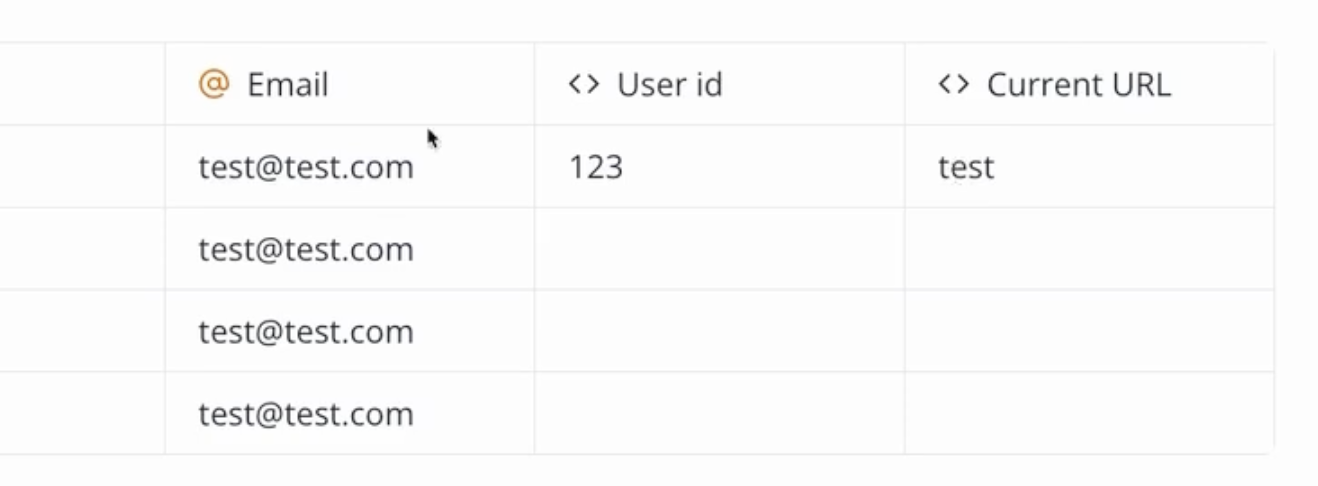
Your typebot’s variables don’t have to be displayed to the user. You could create variables that are only used internally by the bot and displayed in your results. This allows you to add some context to a session for example a User ID, autm_source parameter (in the case of a marketing campaign), or anything else.
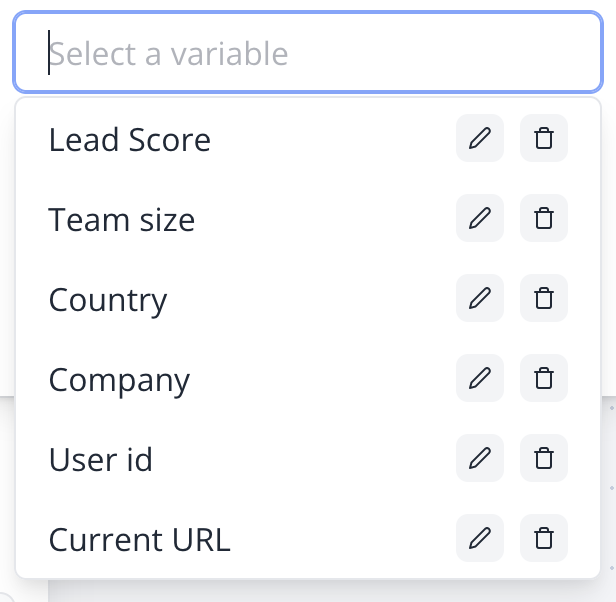
You just have to make sure that the variables exist in the variables dropdown:


Valid value types
Variables content can either be a text (string) or a list of texts (string[]).
JSON.stringify function to convert it into a text. And whenever you are using the variable, you can dynamically parse it back into an object using JSON.parse in an inline format:

